November 30,2016 The question was if Shakespeare’s complete works have approximately 3.5 million characters. Which is bigger in file size: Shakespeare’s complete works stored in plain ASCII text or a 4 minute song on mp3? How much bigger? I believe that Shakespeare's comple works stored in plain ASCII text is bigger that a 4 minute song on mp3 because Shakespeare's work is approximately 3.5 million characters which is bigger than a file since. Making it the bigger file size, since we all know that a a mp3 4 minute song is 4MB.
Posts
Showing posts from 2016
Goggle Trip Reflection
- Get link
- X
- Other Apps

On November 2nd,2016 we had a trip to Google in the city. That day i got sort of early to school because i thought the trip was going to be during school hours, so i left all my books at home and i just got dressed semi formal and took myself to school. But to my little surprise it wasn't, the trip was to be after school. So unlucky me i got so hype that i wasn't going to be at school the day for nothing. When school was over we all meet up in class at 3:00 just to sign the attendance that we were going to go. Then we all together left to the train station to go to Google. Once we got there we when in and it was just so beautiful. In the entrance there is A big wall with bottoms that light up and say "GOOGLE". and if you press each different bottom it changes the design. As we were in the Lobby, we just waited for a little bit until the people that were going to take us on tour around Google got down. Then we were placed in groups of 5 to 6 and got our name t...
WBL Reflection Journal
- Get link
- X
- Other Apps

On November 14, 2016 was my Birthday! And the Web Academy had a WBL course to attend the CCEC also known as the library. This was so unexpected by also good cause it was something unusual. As i got to CCEC and got settled down we were given really thick packets of paper, filled with a lot of information. This course was all about discovering your career DNA. DNA stands for "DYNAMIC NATURAL ABILITIES". and discussing what we want to be in the future, and the stuff we are good at, and whether or not we are a right fit to be the things the we want. As we where talking about the things that we wanted to be in the future and a lot of other stuff with started to work on the packets. The packets were all about fun and interesting quizzes and tests. This was to help us find ways to strengthening our pursuing in the careers that we want by telling us what we are interest in of and what are we good on. For example someone that i want to be i grow up is a Lawyer. A lawyer because i ...
Intro to CSS
- Get link
- X
- Other Apps

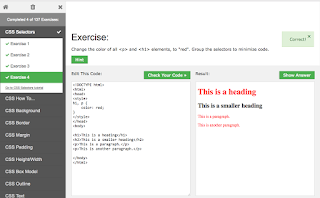
On November 11, 2016 my favorite teacher was absent. On the day me and my classmates had work to complete on the day. So let me tell you more about how my day when. I got to school at 8 am on the dot. I enter class and sign my name and when to my computer. Then as i was settling down i turn on my computer and when straight to jupiter grades. As i was reading the message Mrs. Ramirez sent to us, the substitute also gave us a sheet of paper that we also had to complete. We had a lot assessments to complete on this day. The first one was to complete the sheet of paper, then we had to go to www. w3school.com/css/css.com and read the CSS introduction and CSS Syntax and selectors. Then take Cornell style notes and this 2 pages. As well also to complete the 4 exercises. And this is basically what i did on this day. what I learned was all about CSS. CSS stands for Cascoding Style Sheet. This describe how Html elements are to be displayed on screen, paper, or ...
Project 1 Reflection Journal
- Get link
- X
- Other Apps
Project 1 was so stressful! On on October 10, 2016 we were told as a class that we had to do our first project and it would be due October 25,2016. What project 1 was all about is picking out about 3 favorite movies from all time. I choose 3 of my favorite movies from now all the way from I ever started watching movies. My first movie was Gods of Egypt. This movie just came out in February 24, 2016, and i watched like somewhere in the middle of October so like the 16. Anyways my second movie is The Martian with Matt Damon, which i like every much. This movie came out in October 2, 2015. This movie I saw it like somewhere in that begging of September and i felt in love with this movie overall. My last movie would have to be The Titanic, with Leonardo DiCarpio as Jack and Kate Winslet as Rose. This movie came out in December 19, 1997, and the first time i ever saw this movie was in 2005. Since that moment i can't even remember how many times i have watched this movie. and this are th...
Lab 7 Reflection Journal
- Get link
- X
- Other Apps

Lab 7 was one of the most confusing labs of all. In my opinion that's what i think it was since I got lost on how to make this Lab a Index so all the other labs can be seen. On Thursday October the 8th Mrs. Ramirez explain to the whole class what we had to do for Lab number 7 because it was a new lab and we still didn't know some off the stuff she was explaining for use to proceed and finish these up at the end of 3rd period of Friday, October the 9th. What pretty much Lab 7 consist of was create a lab index page that will help us navigate from lab 1 all the way to lab 6, and then use all the skills learned up to now on all the labs and imply it on this lab. I started my webpage with the basics of HTML codes and then later used repetition to copy the same code and paste it a million time so i wouldn't have to rewrite everything again. Then just add the right content that is necessary in each code. Nothing hard was up to this point on creating Lab 7 but it was at the end w...
Lab 6 Reflection Journal
- Get link
- X
- Other Apps

During the first week of October we were starting off with a new lab and this was Lab number 6. What Lab 6 was mainly about was being able to create your own banner and name plate. My classmates and I were surprised on what we had to do since that was our only instruction. So on that exact day that we all started working on lab 6 we all decide to use either Photoshop CS6 or Illustrator. For my own work on designing the banner and name plate I decide to work with Photoshop CS6 to complete this lab. At first i didn't know what to do or how to start so i decide to just pick a picture that i took myself with a couple of friends on a special day and just edit it but sadly something told me that wasn't going to work and at the end it didn't. Because I picture as a banner and didn't design it I got points taken away from me, so i had to start over. On the second try I was stock on what to do as my banner so I just in-province and created a navy blue background color with whit...
Lab 5 Reflection Journal
- Get link
- X
- Other Apps

If things couldn't get worse, Lab 5 came along. And let me tell you that in my own personal opinion i think it was a great lab over all. However there were still some obstacles and complications on the way of completing this lab. Lab 5 was all about creating a table with 2 rows and 6 columns using HTML of course. After that we would great a list of our favorite foods, favorite movies, favorite school subjects and least favorite school subjects, with also a list of our normal day shopping list and what we get. Obviously how you guys know i started the basic steps of my website with the basic normal codes of HTML. But on this day I go the chance to learn a lot of more of codes. For example like < table border =" 8px " BORDERCOLOR ="" tablestyle =" background color: white "> , < tr >, <th>, <li>, <ol>, and <ul> and a bunch of others. I really enjoy doing this lab because it came out the way i wanted it to be. Like ...
Lab 4 Reflection Journal
- Get link
- X
- Other Apps

On September 26, 2016 my class and I where taught new codes for us to used in Lab 4. Since I got the hand of using HTML and memorizing the codes really fast, I had no problem writing the codes done and getting the part of my website started. Lab 4 was about how to create a table in our websites. Which had to include 15 rows and 3 columns and it was mainly about Html color codes. To create this website we had to use the basic normal tags like <html> and <center>, <body>, and others. And also new ones like <table>, <th>, and <td>. Mrs. Ramirez had giving us 8 indicated colors for each one to us and then come up with 7 different other colors of your own choosing. I was really happy that i got to pick some colors of my own choosing that i like. Two of my favorite that i picked out was Peru which code is #CD853F and LightCoral which code is #F08080. While doing this lab I'm not going to lie, its so far on of my favorite but it was so hard to get to...
Lab#3 Reflection Journal
- Get link
- X
- Other Apps

This lab was all about improving in our skills of making a website. In this lab me and my class had to do a website that include everything from images to links. Pretty much what i had to do was just create my basic normal codes that i used in the past do example <html>, <h1>, <h2>, <h3> and a bunch of other codes to create the basic steps of my begging my website. Once i did as my beginning steps i added a font color to the background using <body bgcolor="#1F618D">. Then i started to add the 3 different images that i had to include, which was a screenshot of my blog, a screenshot of Mrs.Ramirez blog, and a screenshot of W3School. I really was enjoying this lab i decide to add more color to the font of the letters. Over all i think this lab wasn't so hard to create but at the last part of this lab that i had to send it in like a link, i was struggling. Because I had a hard time trying to find my website, it was impossible for me to thin...
HW What do FileZilla, CoreFTP & CyberDuck have in common?
- Get link
- X
- Other Apps

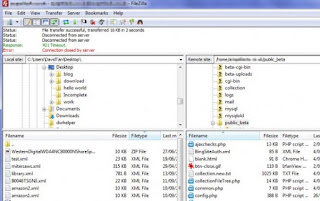
FileZilla is a powerful and well known free software for transferring files over the Internet. Is a vey strongly popular FTP Client and is used all over the world by many webmasters. It consist of FileZilla Client and FileZilla Server. Client binaries are available for Windows, Linux, and Mac OS X, server binaries are available for Windows only. Now Core FTP which is another powerful software is a secure FTP client for Windows, developed by CoreFTP.com. It Secure FTP clients encrypt account information and data transferred across the internet, protecting data from being seen or sniffed across networks. Lastly Cyberduck is an open source client for FTP and SFTP, WebDAV, OpenStack Swift, and Amazon S3, available for Mac OS X and Windows licensed under the GPL. What these 3 very well known softwares have in common is that they all have the use of FTP, which is were you receive and send files out and also work with Windows.
Lab 2 Reflection Journal
- Get link
- X
- Other Apps

Lab 2 was due on 9/15/16. In this life me and my classmates had to complete this lab by the end of 3 period. This type of lab was some what different then the first lab we had done. This time we had to enter a image and we had to type in new codes. The codes where some was like <!--...--> which means a comment, <img scr"" w h> which is what you use to apply the image to you want to be in your website that you are creating and so much more. More about this lab is that we also had to Write about our goals. I wrote 3 goals that i want to complete this year. What I learned about this lab if about how to apply an image to an website. Also I learned how to write a comment for you to see so you don't get lost with what you are or are about to write with all the HTML codes. What i would like to learn is how to add color to my website for like example add a font to the letters or change the Background color. This lab was kinda hard for me cause I couldn't get for...
Lab 1 Reflection Journal
- Get link
- X
- Other Apps

Lab 1: Yesterday the 9/14/16 my class and I started started working on Lab 1. Lab one was all about making the begging of a website. It was nothing like making a real website but we were being though how to start. What we are working on is HTML, in HTML is where we started making our website. It was really hard and easy at the same time, but i got the hand of it. For my 1st Lab i think it wasn't the hard for me. I understood what i had to do and did it. We first started by opening TextEdit and then by writing the codes for example i started by typing stuff like <html> and <h1> and <p>. Then i started putting in my content for example my Title, which is Lab 1 with my name on it. And then writing about what i think HTML is. AT the end i think i did i pretty good job but i would like learn more. I really enjoy making this type of lab because i get to learn a lot of things i never learned before.
What's HTML?
- Get link
- X
- Other Apps

What is HMTL? HTML stands for Hyper Text Markup Language. A markup language is a set of markup tags. It was develop by famous scientist Tim Berners-Lee in 1990. He was part of CERN when html came out to the world. This was pretty much the development of the World Wide Web (WWW) and several communication protocols that form the backbone of the Web. The WWW allows computers users to locate and view multi-media documents on almost any subject. for example Documents with text graphics, animations, audios and or videos. When writing HTML, you can add "tags" to the text in order to create the structure you want. So in other words HTML is a computer language devised that allow us to create any type of website. Then these website can then be view by anyone. It really is not that hard when you start using HTML, is just all about you getting inform about what every single HTML tag is so without thinking you can start coding and creating the first steps of you...