Intro to CSS
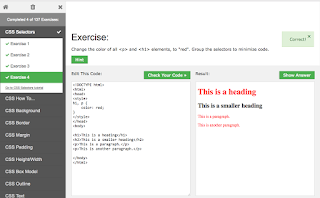
On November 11, 2016 my favorite teacher was absent. On the day me and my classmates had work to complete on the day. So let me tell you more about how my day when. I got to school at 8 am on the dot. I enter class and sign my name and when to my computer. Then as i was settling down i turn on my computer and when straight to jupiter grades. As i was reading the message Mrs. Ramirez sent to us, the substitute also gave us a sheet of paper that we also had to complete. We had a lot assessments to complete on this day. The first one was to complete the sheet of paper, then we had to go to www. w3school.com/css/css.com and read the CSS introduction and CSS Syntax and selectors. Then take Cornell style notes and this 2 pages. As well also to complete the 4 exercises. And this is basically what i did on this day.
what I learned was all about CSS. CSS stands for Cascoding Style Sheet. This describe how Html elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work and Stores CSS files. CSS is pretty much used to define styles for you and for your future web pages, including design, layout and variation in displayed for different devices and screen sizes. And This is pretty much all i learned.







Comments
Post a Comment